Change Bootstrap Gutters

We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
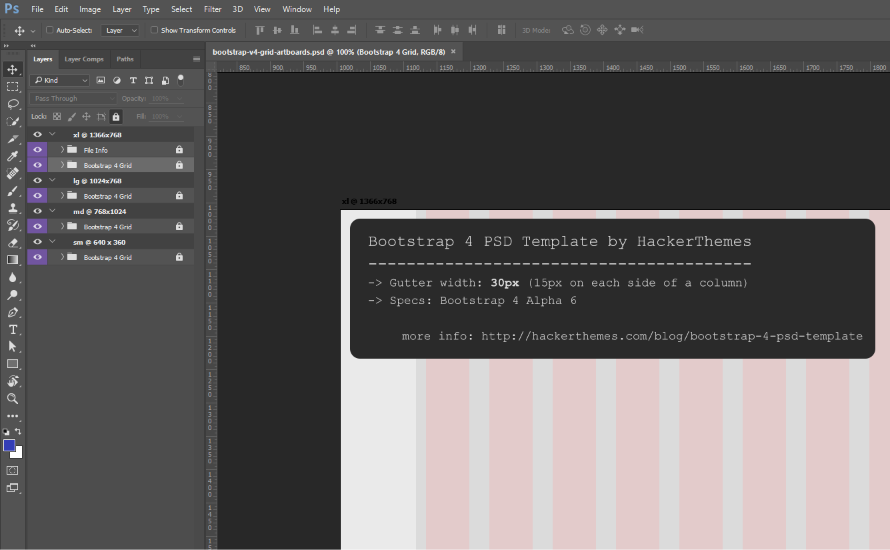
Change bootstrap gutters. Let s assume it s 30px here. The actual grid parameters are controllable by. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Now here s our code for the no gutters class.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px. Customizing grid columns breakpoints gutters one last thing. Thanks for the response. I want to remove the gutter space for a specific div so that there will be no.
Use the col class on a specified number of elements and bootstrap will recognize how many elements there are and create equal width columns. In this article we ll look at how to reorder columns and add gutters with bootstrap 5. Bootstrap is a popular ui library for any javascript apps. The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
Add the no gutters class to the row container to remove gutters extra space. Gutter width seems to be between 20px 30px. Read bootstrap s grid documentation here which touches on the above bonus content. Just check the grid system block on the customize page.
See how aspects of the bootstrap grid system work across multiple devices with a handy table. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. This is because the viewport width is in pixels and does not change with the font size. While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths.
In the example below we use three col elements which gets a width of 33 33 each. Michael hanna commented a year ago. The bootstrap grid allows 12 columns with 30 px wide gutters by default but these numbers can be adjusted. Bootstrap 5 is in alpha when this is written and it s subject to change.
Lorem ipsum dolor sit.