Change Gutter Between Columns Divi

I figured out a way to style the row when you get up in the 8 or 10 column sizes just style it at one of the normal divi column sets then when you expand it to beyond it will carry the styling up to that point for example if you want it to be fullwidth and down to just 1 in gutter width do it before you up it to 10 columns set reply.
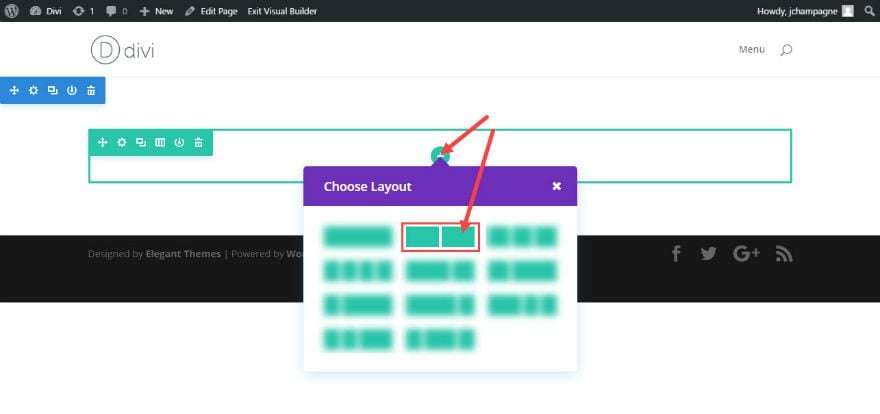
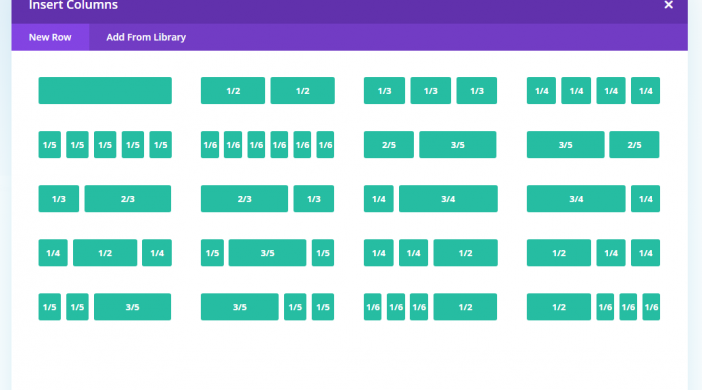
Change gutter between columns divi. This is where you can have two different calls to. Divi has a built in feature called split testing. What i m going to do is come in here into the row settings and right here this use custom gutter width and that s going to define the gutters in between your columns. This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress.
If you have modules stacked vertically in a column and would like to adjust the gap between them there are several options. No margins between my columns and they all line up side by side. To do this go into the row settings set use custom gutter. 12 show title and caption.
It helps ease the pain for spacing out columns evenly. Mozaic technology offers managed wordpress hosting for. Adjusting the vertical gap between divi builder modules. How to remove spaces between columns divi visual builder.
In order for our new column structure to work the main thing we need to do is get rid of the default spacing margin that exists between our images in the. It is difficult to adequately build a grid with correct margins on the fly. How to a b split test using divi wordpress. This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress.
5 creative ways to use divi s built in margin and gutter controls duration. Here is an illustration of how each module spans the full width of a column in a row with a gutter width set to 1. Gutter width is just a fancy term for the margin between columns within a row. Adjust row settings to make fullwidth gallery without gutter width.
Go to the row settings then go into each column to the advanced tab custom css main element. That is why divi has the gutter width option for each row. Then update the divi gallery module settings as follows. How to set up full width columns in divi divi 3 0 theme customization tutorial.
We can resize the divi column widths by using some css to force the columns to any size we desire. So i just click on yes here and take this to 32 boom. The last step is to override the default width. So for this tutorial it is important to set your gutter width to 1 in order to get rid of that space.
Optional values for gutter width range from 1 to 4. Simply copy the css code snippet below and paste it in each column.